 WordPress初心者の方
WordPress初心者の方
今回は、こんなお悩みにお答えします。
この記事では、「WordPressのサイトマップ」に関して、以下の内容を説明したいと思います。
- サイトマップとは?
- WordPressでサイトマップ2種を作る方法
現在、私は「企業HPを3つ、自身のサイトを2つ」の、合わせて5つのWEBサイトを運営しており、一番長く携わっているサイトの運営期間が3年ほどになりました(2020年4月現在)。
WordPressのサイトマップは2種類あり、それぞれ用途や作成対象が異なります。SEOに関係してくるところもあるので、WordPressを立ち上げたら、早いうちにサイトマップを作成しておきましょう。
それでは、WordPressサイトマップ制作ついて、解説していきます。
目次
サイトマップとは?

サイトマップは、サイト内のリンク情報がまとめられた、「サイトの地図」のようなものです。
サイトマップは以下の2種類あり、それぞれ違う用途で使われます。
- XMLサイトマップ:検索エンジンに対して、サイト内の情報を伝えるためのXMLファイル
- HTMLサイトマップ:ユーザー(読者)に対して、サイト内にある記事の一覧などを伝えるためのWEBページ
XMLサイトマップを使って、検索エンジンにサイト内の情報を伝えると、検索エンジンのクローラーが各ページを見にきやすくなります。
結果として、サイト内の各ページが、検索エンジンにインデックス(登録)されやすくなるので、若干ですがSEO効果があります。
一方、HTMLサイトマップは「サイト内の記事の一覧ページのこと」で、ユーザーが記事を網羅的に見たいときのために用意しておくページです。
ユーザーにとっての便利度は増しますが、SEO効果は特にありません。
※参考までに、本サイトの「HTMLサイトマップ」をチェックしてみてください(シンプルなデザインで作成してます)。
WordPressでサイトマップ2種を作る方法

上記の「XMLサイトマップ」と「HTMLサイトマップ」は、WordPressのプラグインを使用すると簡単に作成できます。
- XMLサイトマップ:WordPressプラグイン「Google XML Sitemaps」を使用
- HTMLサイトマップ:WordPressプラグイン「Simple Sitemap」を使用
それぞれの手順を、順番に解説していきます。
WordPressプラグイン「Google XML Sitemaps」の設定
XMLサイトマップを作るために、WordPressプラグイン「Google XML Sitemaps」を設定していきます。
「Google XML Sitemaps」の設定は、以下の3ステップあります。
- WordPressに「Google XML Sitemaps」のプラグインを導入する
- XMLサイトマップのURLを確認する
- Googleサーチコンソールにサイトマップを登録する
WordPressに「Google XML Sitemaps」のプラグインを導入する

まずは、「Google XML Sitemaps」のプラグインを導入していきます。
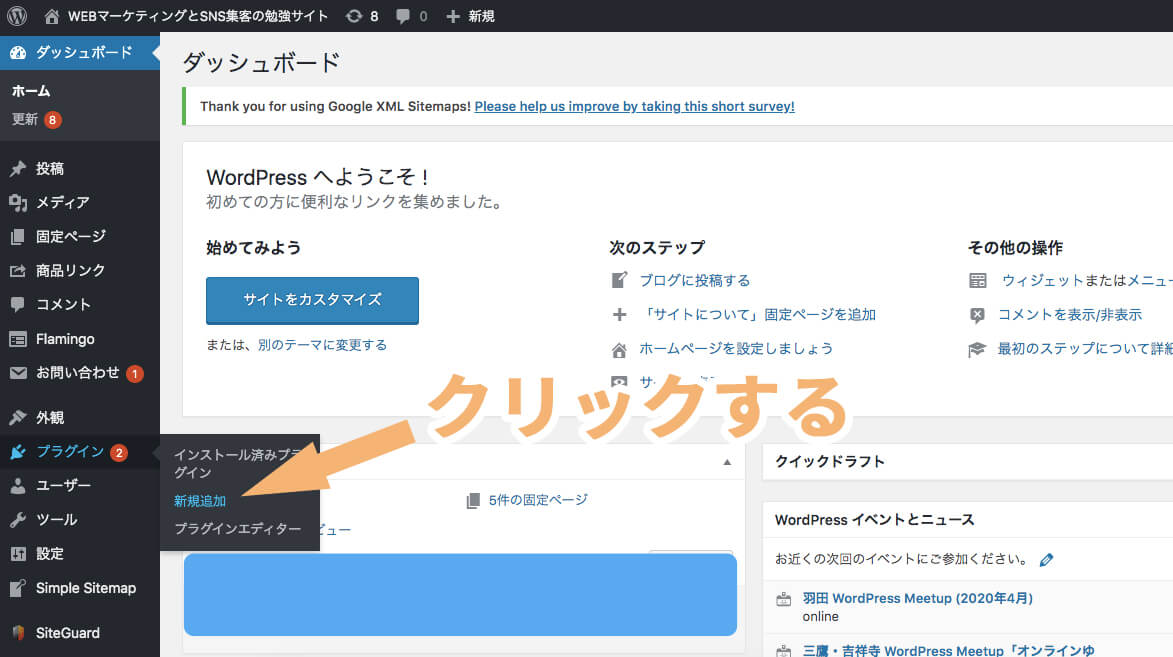
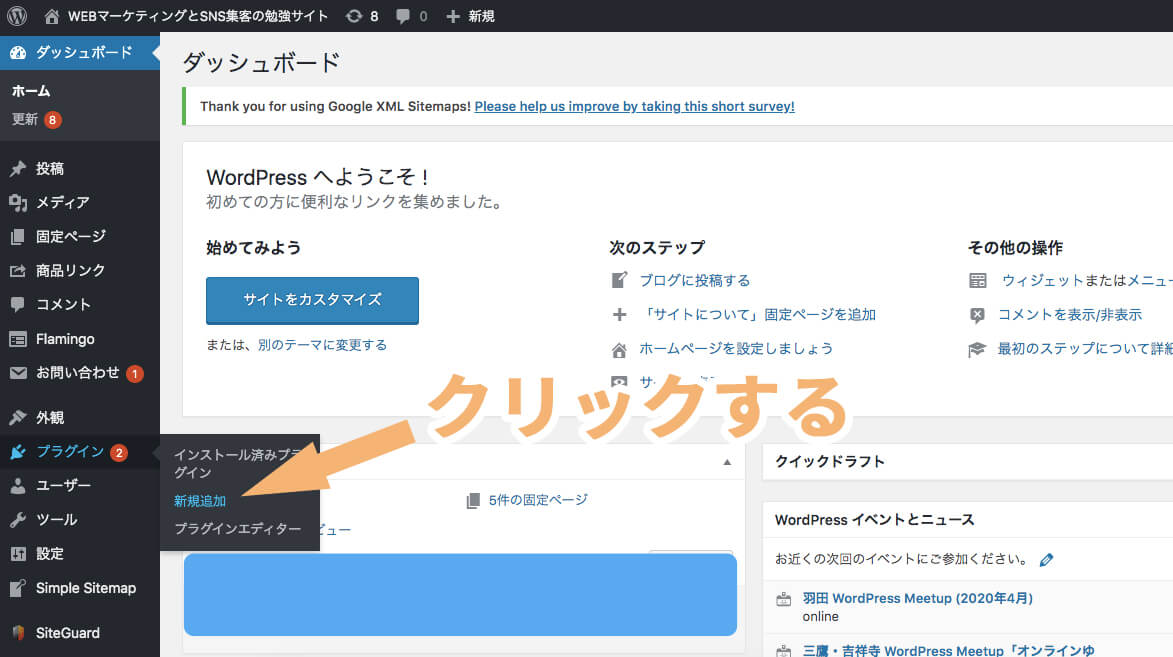
上図のように、WordPressメニューの「プラグイン」にある、「新規追加」をクリックします。
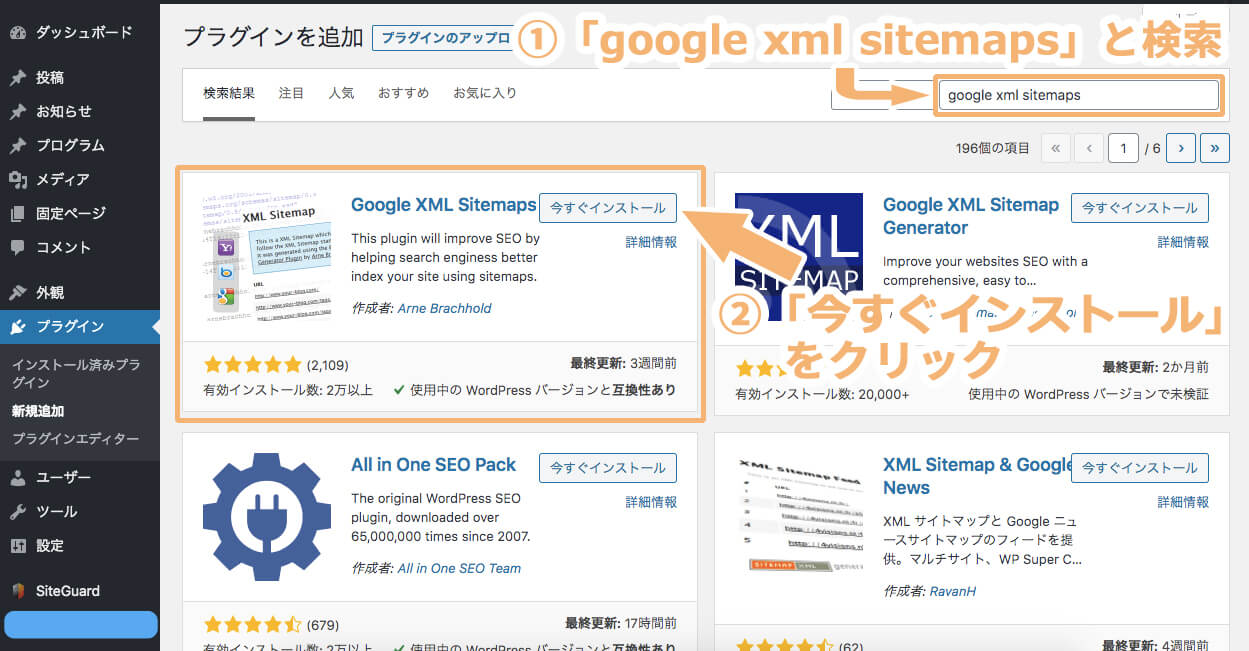
新規追加をクリックすると、以下の「プラグインを追加」画面が表示されます。

上図の右上にある検索窓で、「google xml sitemaps」と検索します。すると、「Google XML Sitemaps」のプラグインが表示されるので、そのプラグインの「今すぐインストール」をクリックします。
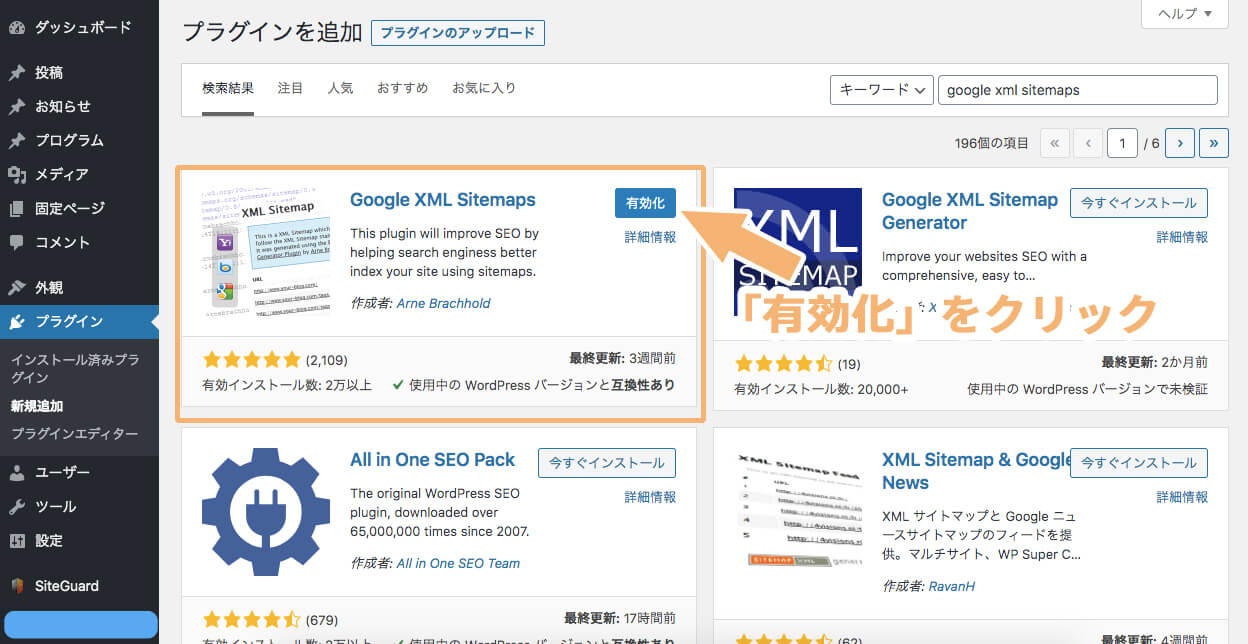
インストールできると、下図のように、「有効化」というボタンに変わります。

上図の「有効化」ボタンをクリックして、「Google XML Sitemaps」を有効化します。
「Google XML Sitemaps」を有効化すると、XMLサイトマップが作成されます。
このXMLサイトマップの場所を、Googleサーチコンソールに登録する必要があります。次にXMLサイトマップのURLを確認しましょう。
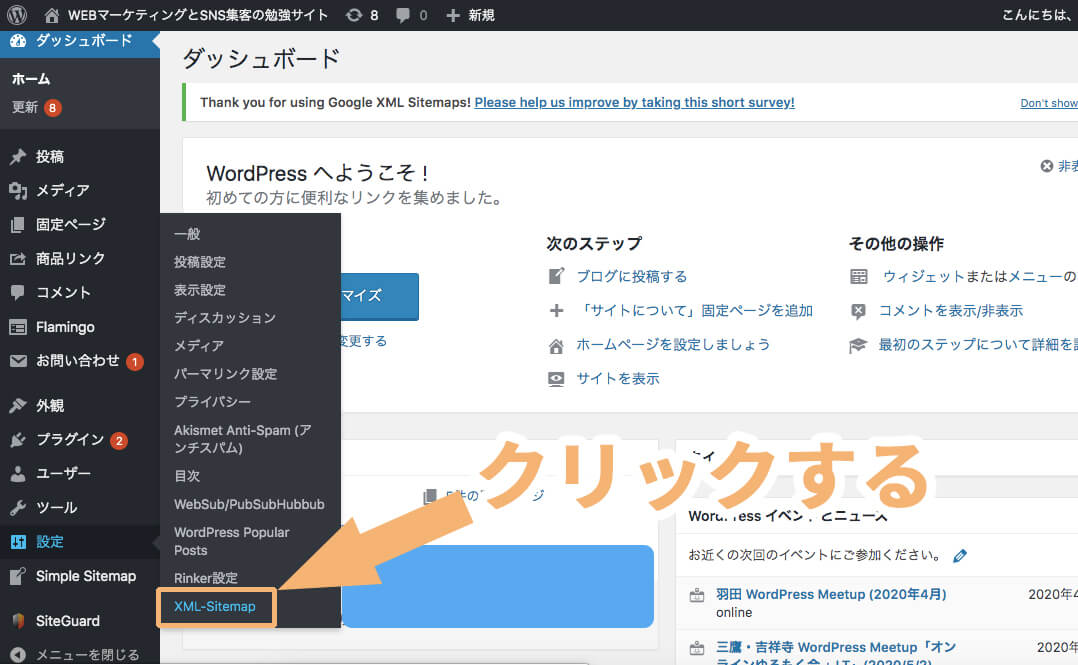
XMLサイトマップのURLを確認する

次に、XMLサイトマップのURLを確認します。
上図のように、WordPressメニューの「設定」にある、「XML-sitemap」をクリックします。
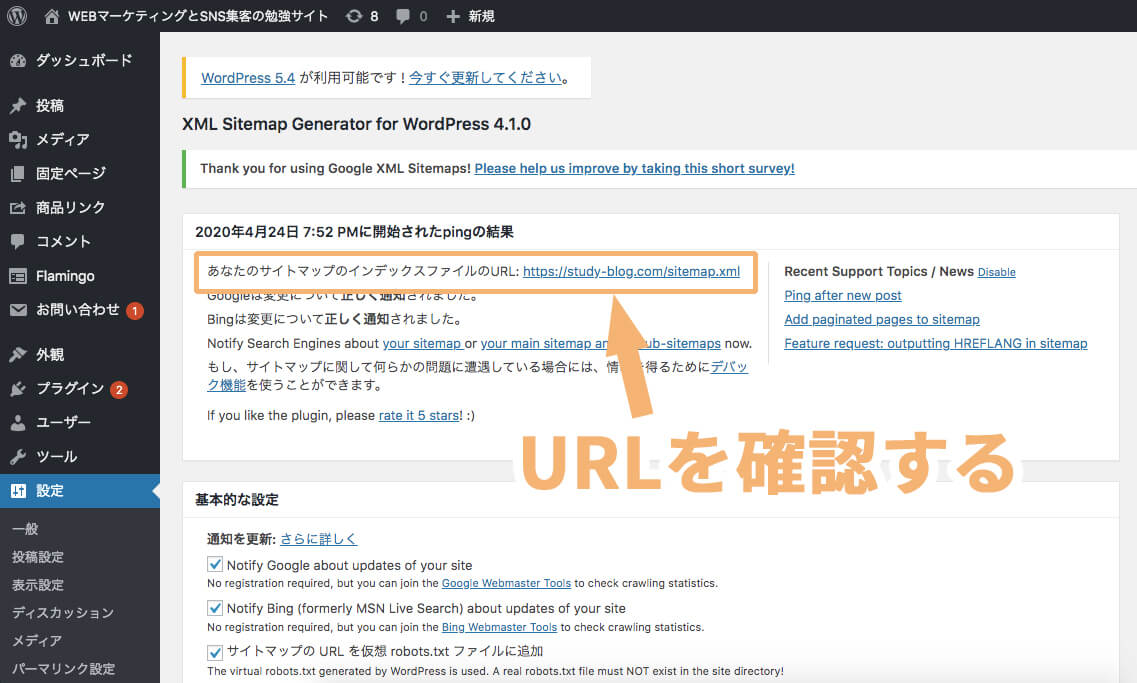
「XML-sitemap」をクリックすると、以下の画面が表示されます。

上図のオレンジ枠の箇所に、「あなたのサイトマップのインデックスファイルのURL」と書かれた場所に、XMLサイトマップのURLが書かれています。
上図では、「ドメイン/sitemap.xml」ですが「ドメイン/index.php?xml_sitemap=params=」になっている場合もあります。
ここに記載されているURLを後ほど使うので、メモ帳などにコピーしておきましょう。
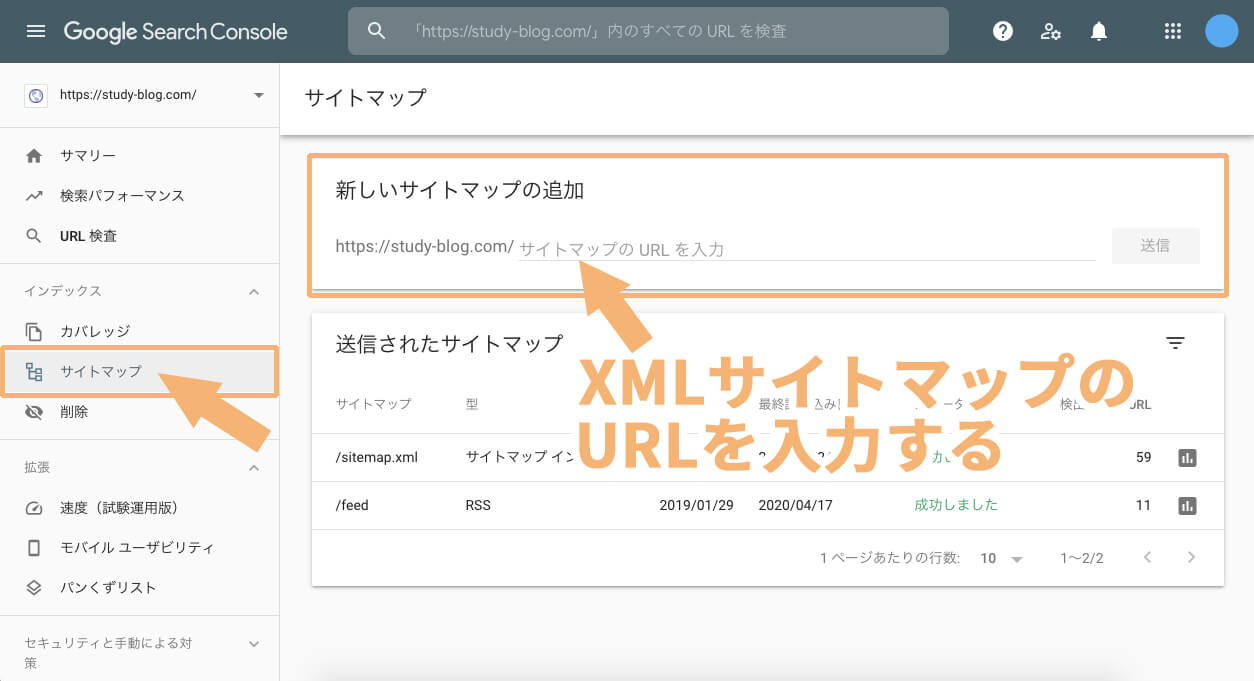
Googleサーチコンソールにサイトマップを登録する

上記で確認した、「XMLサイトマップのURL」を、Googleサーチコンソールに登録します。
上図のように、Googleサーチコンソールの「サイトマップ」のページにいきます。
「新しいサイトマップの追加」というところに、XMLサイトマップのURLを入力します。入力すると、下図のように「送信」ボタンが表示されます。
※「/sitemap.xml」や「/index.php?xml_sitemap=params=」などです。

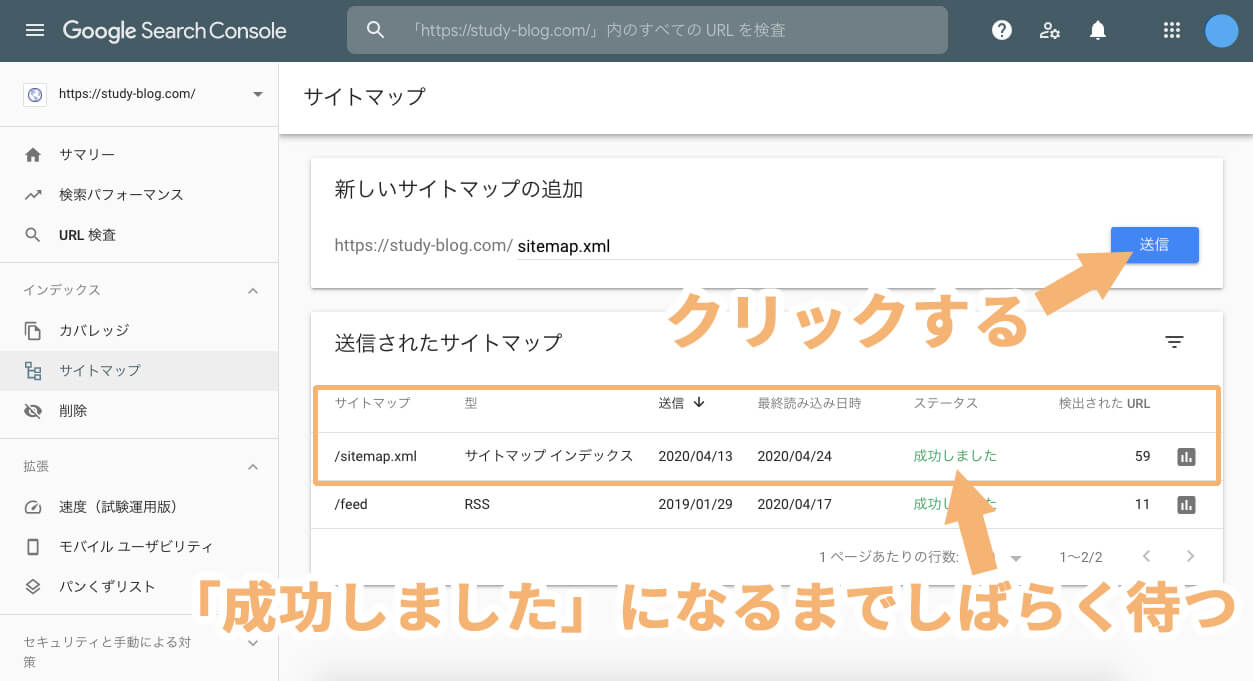
上図の「送信」ボタンをクリックすると、「送信されたサイトマップ」の箇所に、サイトマップの取得状況が表示されます。
送信してすぐは、ステータスが「取得できませんでした」になっていると思いますが、しばらくすると「成功しました」に変わります。
※数日経っても変わらない場合は、XMLサイトマップのURLが間違っている可能性があるので、今一度「XMLサイトマップの確認」から実施してみてください。
以上で、「XMLサイトマップの作成」が完了です。
WordPressプラグイン「Simple Sitemap」の設定
ここでは、HTMLサイトマップを作るために、WordPressプラグイン「Simple Sitemap」を設定していきます。
「Simple Sitemap」の設定は、以下の2ステップあります。
- WordPressに「Simple Sitemap」のプラグインを導入する
- 「Simple Sitemap」のショートコードを使い、サイトマップページを作成する
WordPressに「Simple Sitemap」のプラグインを導入する

まずは、「Simple Sitemap」のプラグインを導入していきます。
上図のように、WordPressメニューの「プラグイン」にある、「新規追加」をクリックします。
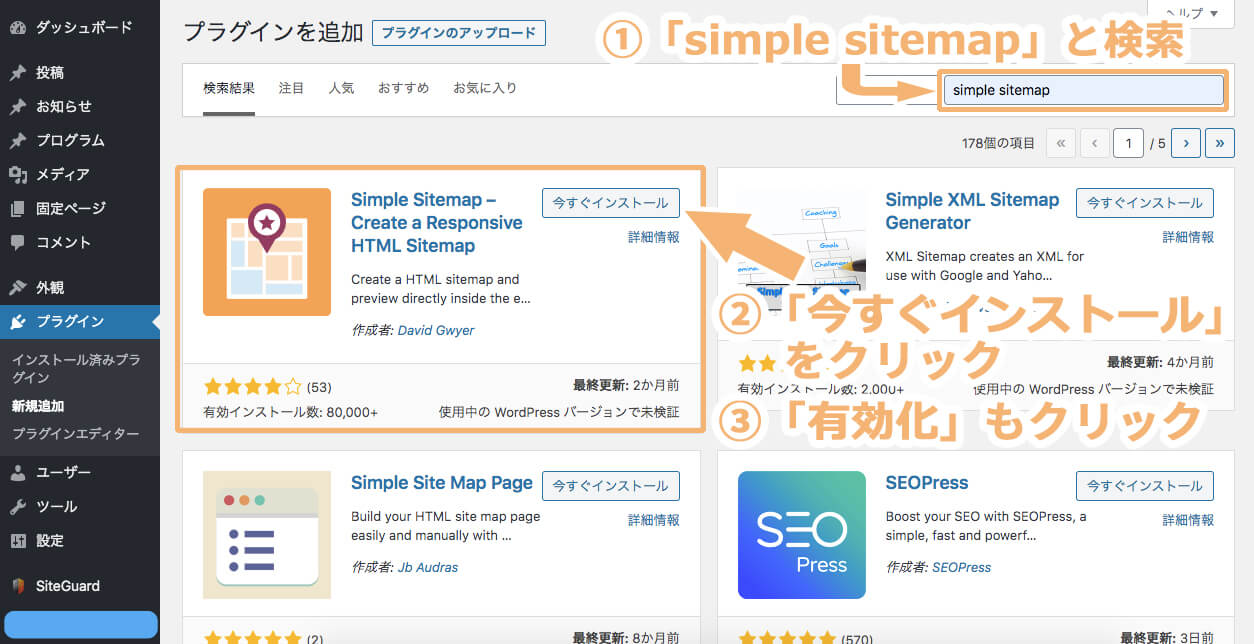
新規追加をクリックすると、以下の「プラグインを追加」画面が表示されます。

上図の右上にある検索窓で、「simple sitmap」と検索します。すると、「Simple Sitemap」のプラグインが表示されるので、そのプラグインの「今すぐインストール」をクリックします。
インストールできると、「有効化」というボタンに変わるので、「有効化」もクリックしましょう。
以上で、「Simple Sitemap」のプラグインを導入は完了です。
「Simple Sitemap」のショートコードを使い、サイトマップページを作成する

「Simple Sitemap」のプラグインを導入すると、ショートコードと呼ばれる、簡単にHTMLサイトマップが作れる便利なコードが使えるようになります。
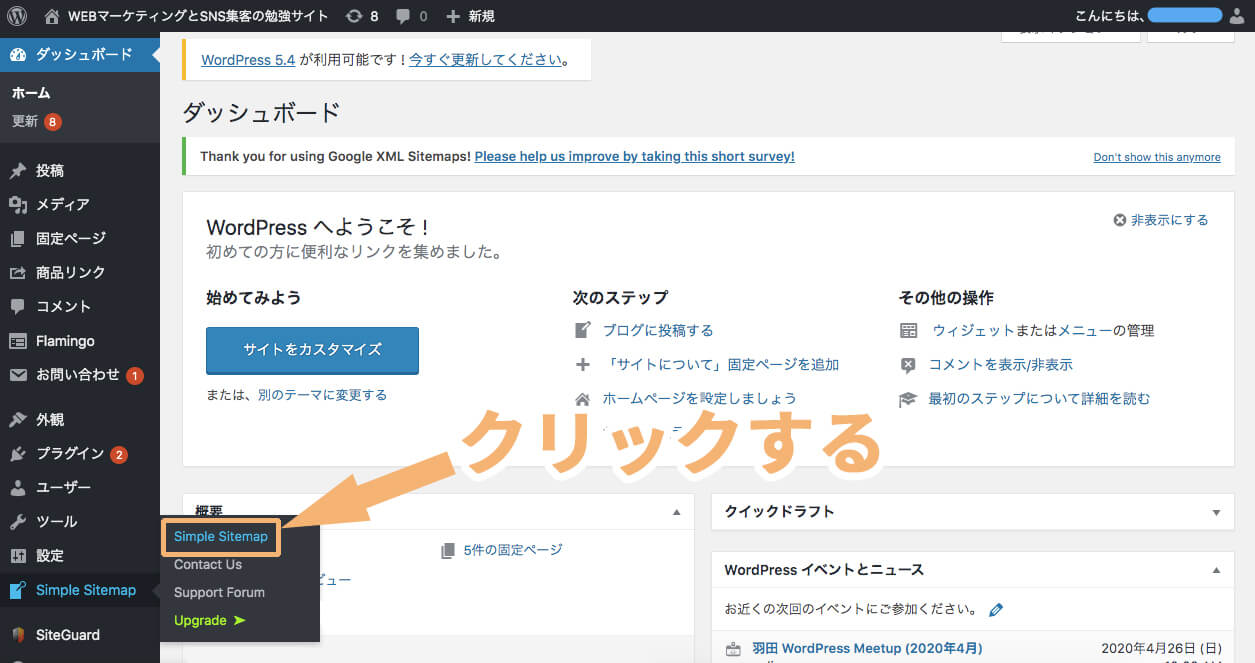
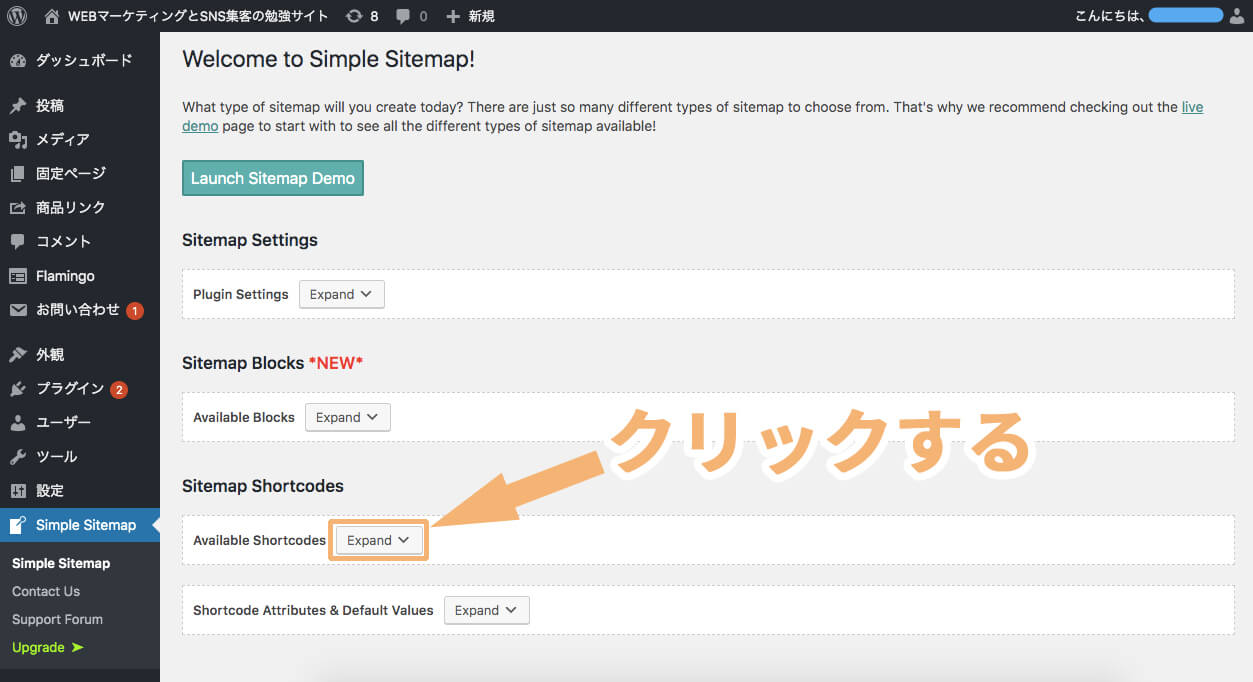
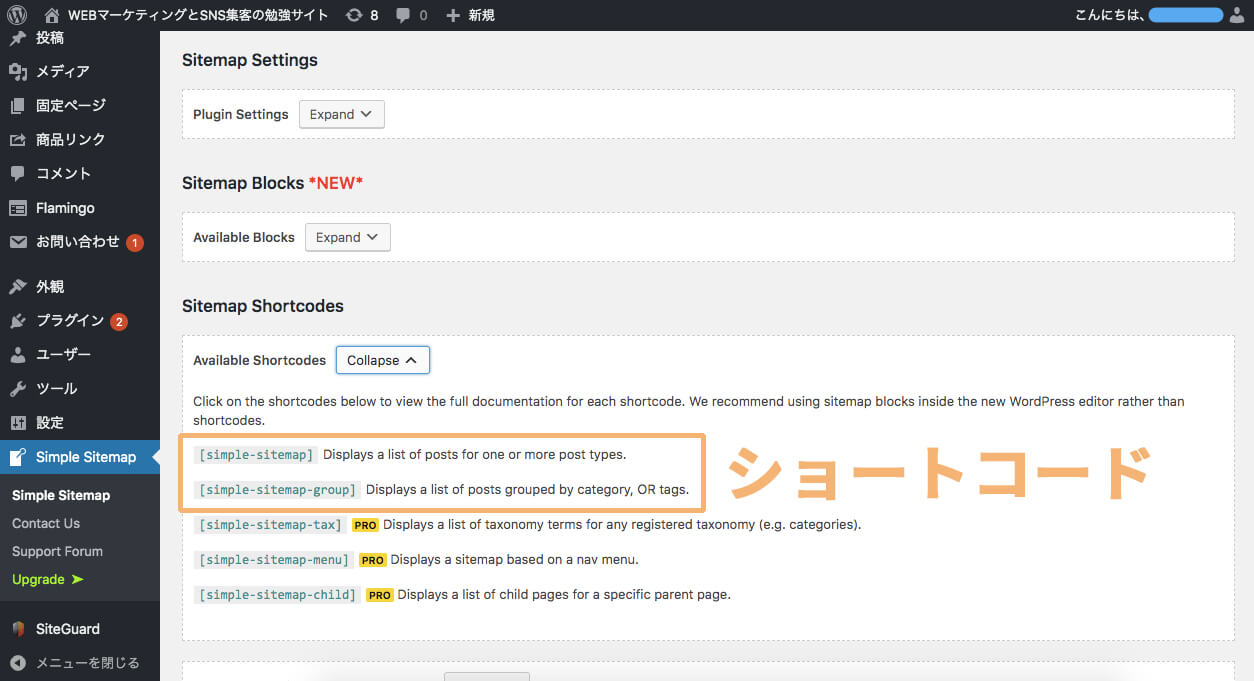
まず、上図のように、WordPressメニューの「Simple Sitemap」をクリックします。クリックすると、下図が表示されます。

上図の「Sitemap Shortcodes」の「Svailable Shortcodes」の「Expand」をクリックします。
「Expand」をクリックすると、下図のように、ショートコードが表示されます。

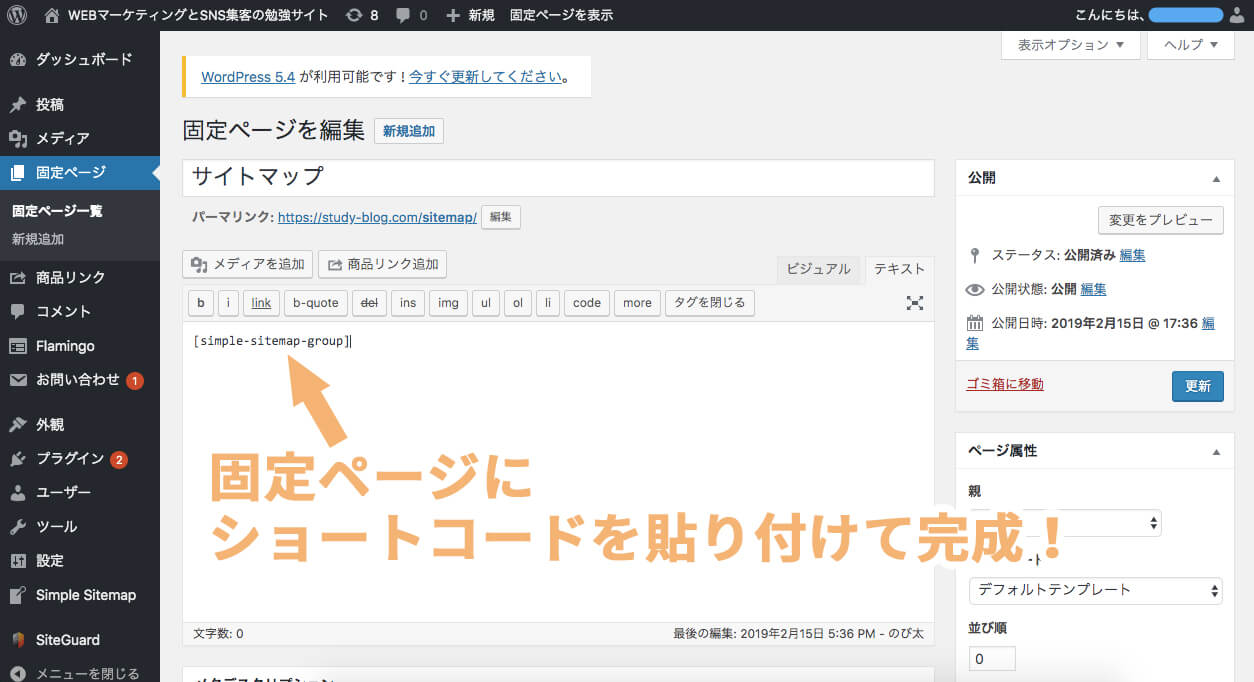
これらのショートコードを、下図のように固定ページに貼り付けるだけで、HTMLサイトマップが作成できます。
- [simple-sitemap]:固定ページの一覧を表示したいときのショートコード
- [simple-sitemap-group]:各投稿をカテゴリごとに表示したいときのショートコード

以上で、「HTMLサイトマップの作成」が完了です。
まとめ
サイトマップは、サイト内のリンク情報がまとめられたものです。
XMLサイトマップは「検索エンジン向け」、HTMLサイトマップは「ユーザー向け」に作成しましょう。
WordPressには、それぞれのサイトマップを簡単に作れるプラグインがありますので、ぜひ有効活用してみてください。
他にもWordPress運営初期から導入した方が良いプラグインを、以下の記事で紹介しています。ぜひこちらもチェックしてみてください!
おすすめのWordPressプラグイン10選【初期から入れておくと良いもの】


