 WEB担当
WEB担当
今回は、こんなお悩みにお答えします。
この記事では、「ページ内リンク(アンカー)」に関して、以下の内容を説明したいと思います。
- ページ内リンクとは?
- ページ内リンク(アンカー)を設定する方法
現在、私は「企業HPを3つ、自身のサイトを2つ」の、合わせて5つのWEBサイトを運営しており、一番長く携わっているサイトの運営期間が2年半ほどになりました(2020年1月現在)。
WEBサイトを運営してると、まれに「記事内にページ内リンクを挿入したい」時がありますよね。Wordpressのテキスト画面でHTMLを設定しますが、内容はとても簡単なので、ぜひ試してみてください。
今回は、ページ内リンク(アンカー)の設定方法について、解説していきます。
目次
ページ内リンクとは?
ページ内リンクは、『クリックすると「ページ内」の指定の場所に移動するリンク』のことを指します。
実際に試してみると、分かりやすいと思います。
下記のテキストをクリックしてみてください↓↓
ページ内リンクのテスト
同様に、下記のテキストをクリックすると、「ページ内リンクとは?」の中見出しに戻ります↓↓
「ページ内リンクとは?」に戻る
このように、ページ内リンクを用いると、ページ内を移動することができます。
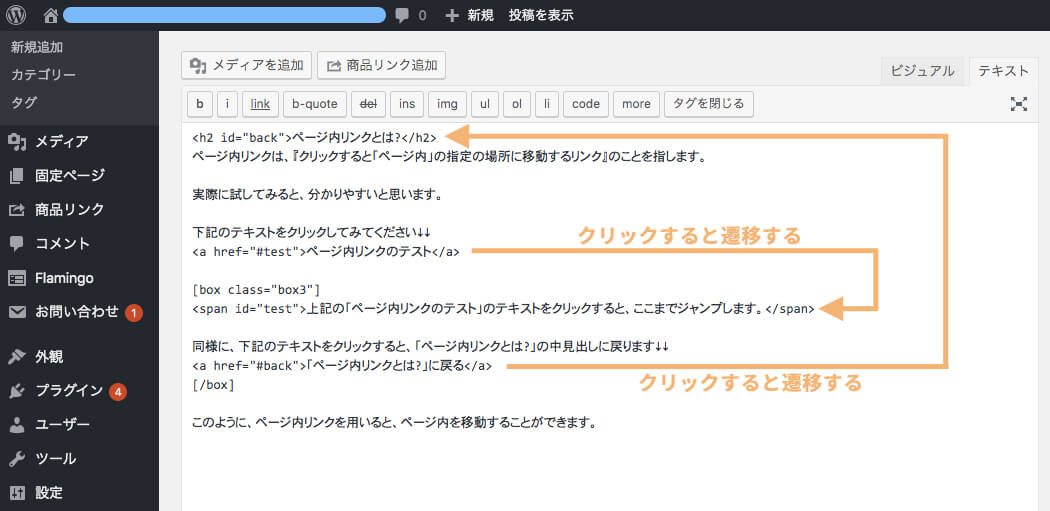
ちなみに、Wordpressのテキスト画面では、下図のような内容が記述されています。

ページ内リンク(アンカー)を設定する方法
ページ内リンク(アンカー)の設定手順は、以下の通りです。
- リンク元(クリックするテキスト)にアンカーリンクを設定する。
- リンク先(ジャンプして到着するテキスト)にアンカーポイントを設定する。
順番に紹介していきます。
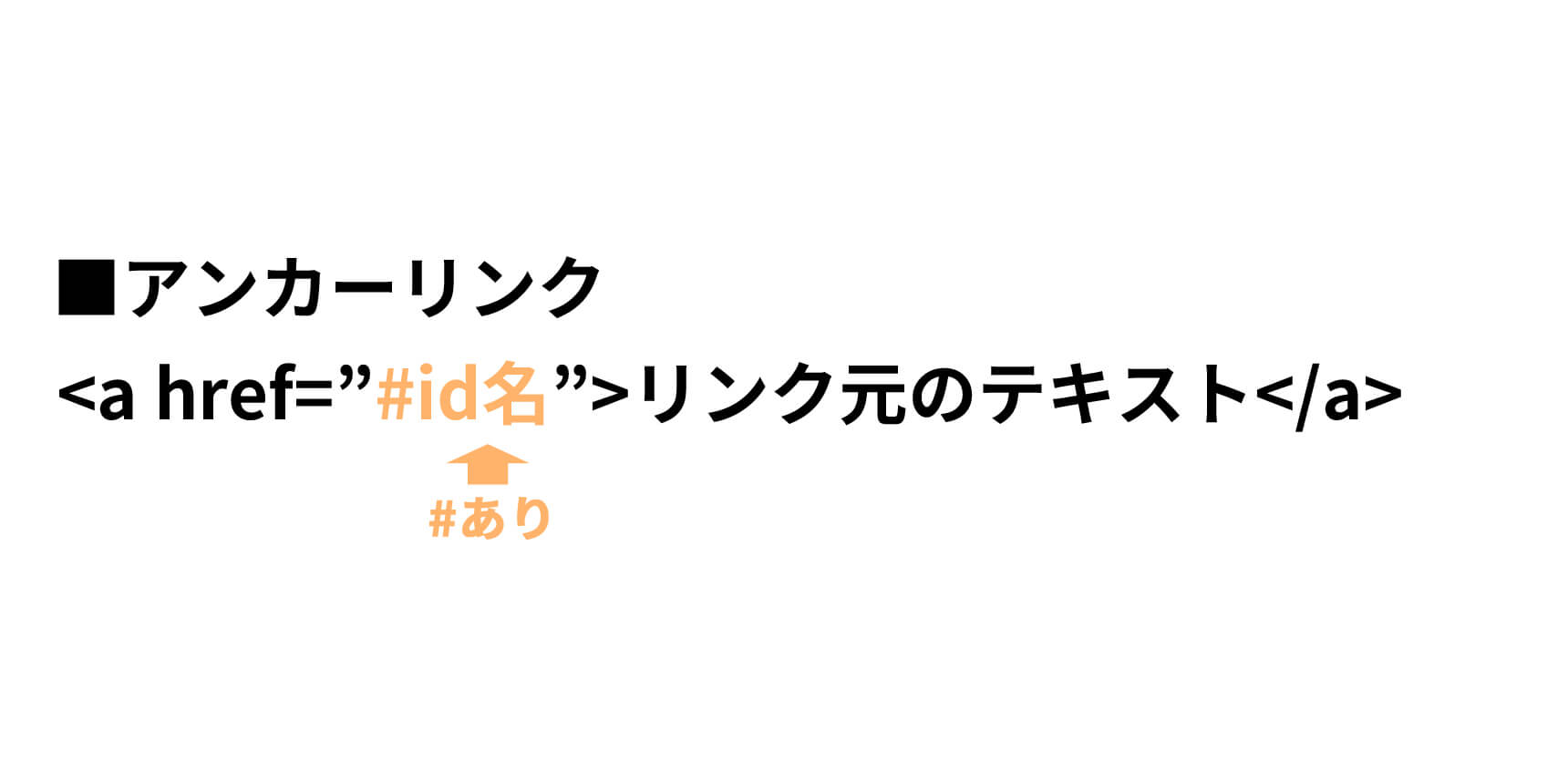
1. リンク元(クリックするテキスト)にアンカーリンクを設定する

<a href="#test">ページ内リンクのテスト</a>アンカーリンクの設定は、リンクをつけたいテキストに「aタグ(アンカータグ)」をつけて、hrefの中身に「#」+「任意のid」を入れましょう。
上記は、「test」というidにして、「#test」としました。
※アンカーリンクの方は、「#」をつけることをお忘れなく。
アンカーリンクの設定は、これで完了です。
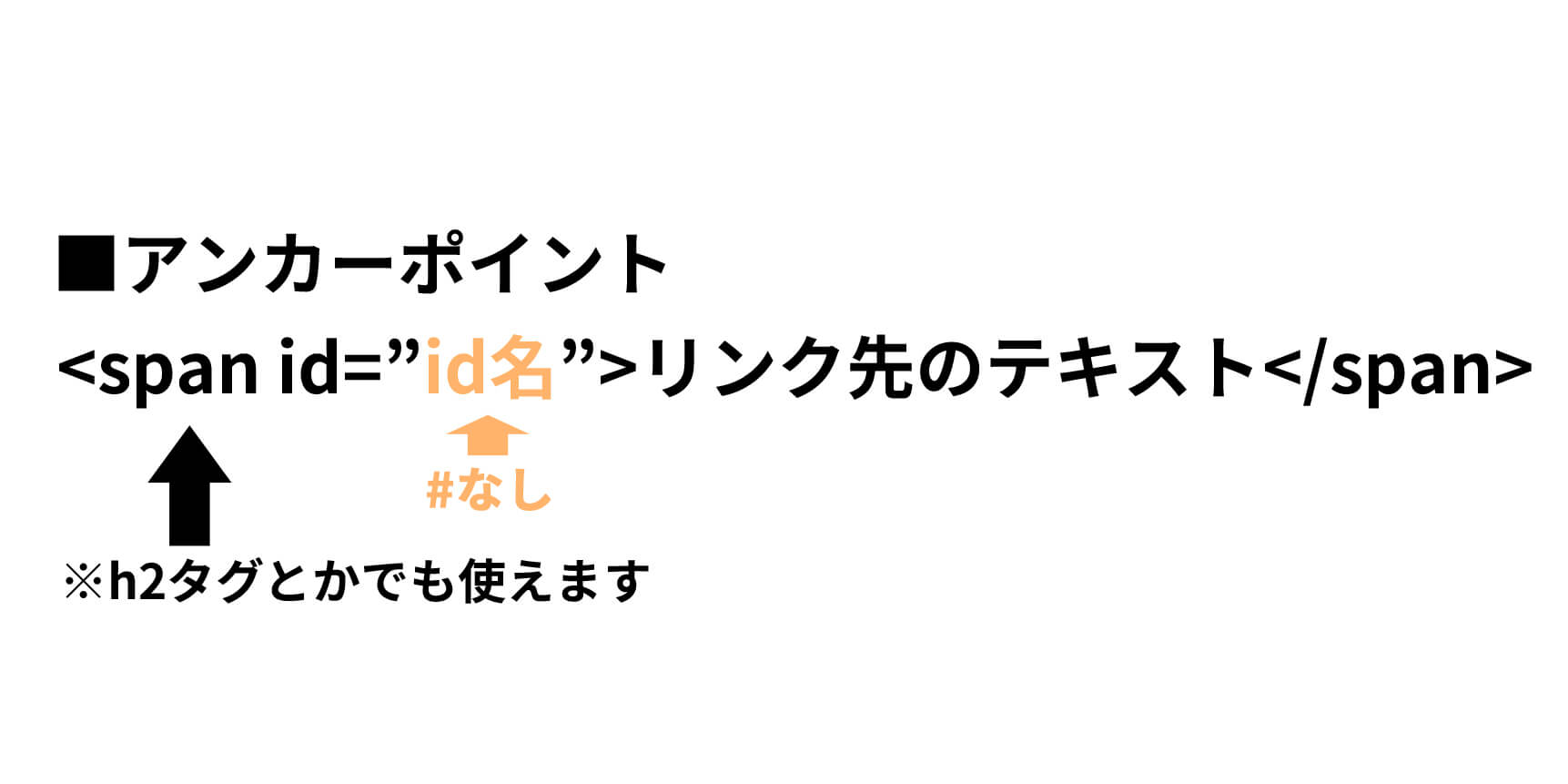
2. リンク先(ジャンプして到着するテキスト)にアンカーポイントを設定する

<span id="test">上記の「ページ内リンクのテスト」のテキストをクリックすると、ここまでジャンプします。</span>アンカーポイントの設定は、ジャンプ先のテキストに「spanタグ」をつけて、「id=”アンカーリンクで設定した任意のid”」を、spanタグに設定しましょう。
アンカーリンクを「#test」にしたので、アンカーポイントのidは「test」を使用します。
※アンカーポイントの方は、「#」をつけないです。
アンカーポイントの設定も、これで完了です。
もし、中見出し(h2)などをアンカーポイントにしたい場合は、以下のように「h2タグ」に、idを設定すればOKです。
<h2 id="back">ページ内リンクを設定する方法</h2>まとめ
アンカーリンクでidを指定して、アンカーポイントを設定すれば、ページ内リンクの設定は完了です。
予想以上に簡単だったと思います。「#」をつけたり、つけなかったりするので、その点だけお間違えの内容に設定してみてください。
他にも、Wordpress運営に関する便利な情報がありましたら、また紹介していきたいと思います。
WordPress関連記事
おすすめのWordPressテーマ5選【有料だけど便利でおしゃれ】


