 タグマネージャーを導入したい方
タグマネージャーを導入したい方
今回は、こんなお悩みにお答えします。
この記事では、以下の内容を説明したいと思います。
- WordPressにGoogleタグマネージャーを導入する方法
現在、私は「企業HPを3つ、自身のサイトを2つ」の、合わせて5つのWEBサイトを運営しており、一番長く携わっているサイトの運営期間が3年ほどになりました(2020年4月現在)。
WordPressにGoogleタグマネージャーを導入する作業は、15分〜30分くらいで実施できると思いますので、ぜひ以下の手順を見ながらトライしてみてください。
それでは、WordPressにGoogleタグマネージャーを導入する方法を紹介していきます。
目次
WordPressにGoogleタグマネージャーを導入する方法
WordPressにGoogleタグマネージャーを導入する作業は、以下の2ステップあります。
- Googleタグマネージャーのアカウント取得
- WordPressにGoogleタグマネージャーのコードを入力する
Googleタグマネージャーのアカウントを取得するところから、順番に実施していきましょう。
【Step1】Googleタグマネージャーのアカウント取得

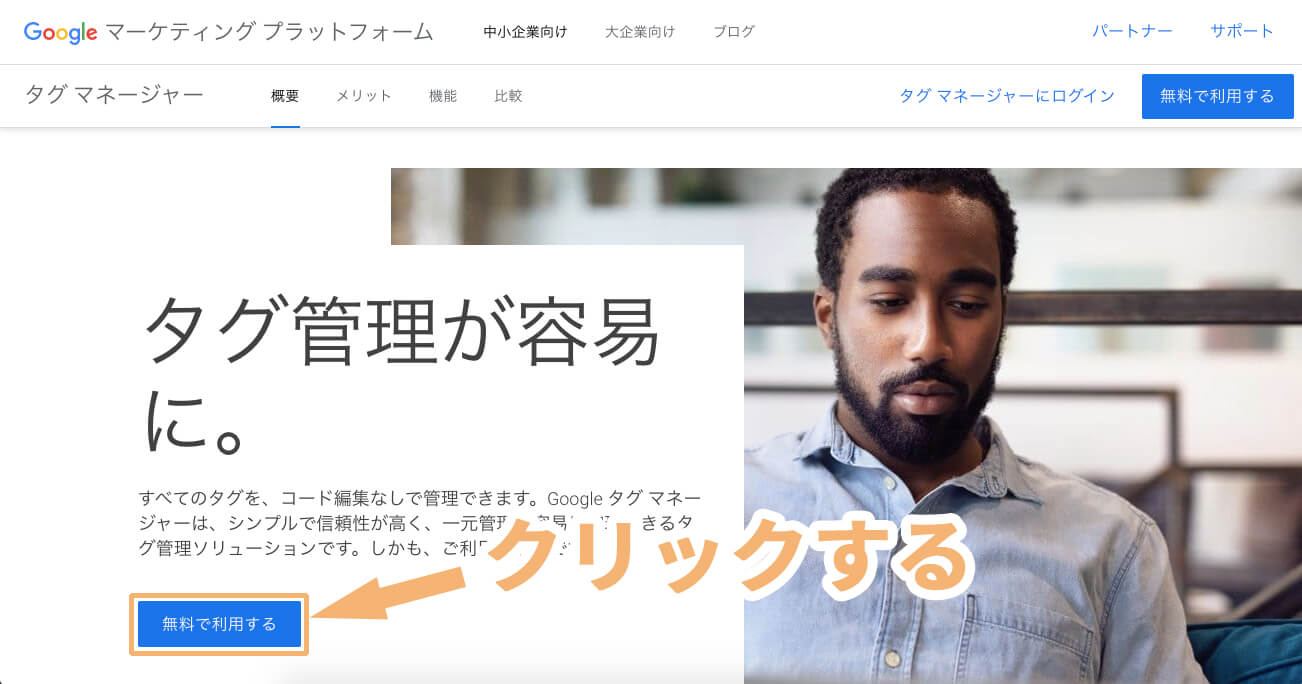
タグマネージャーにアクセスして、上図の画面を開きます。
まず、Googleタグマネージャーのアカウントを取得しましょう。
上図の画面で、「無料で利用する」をクリックします。
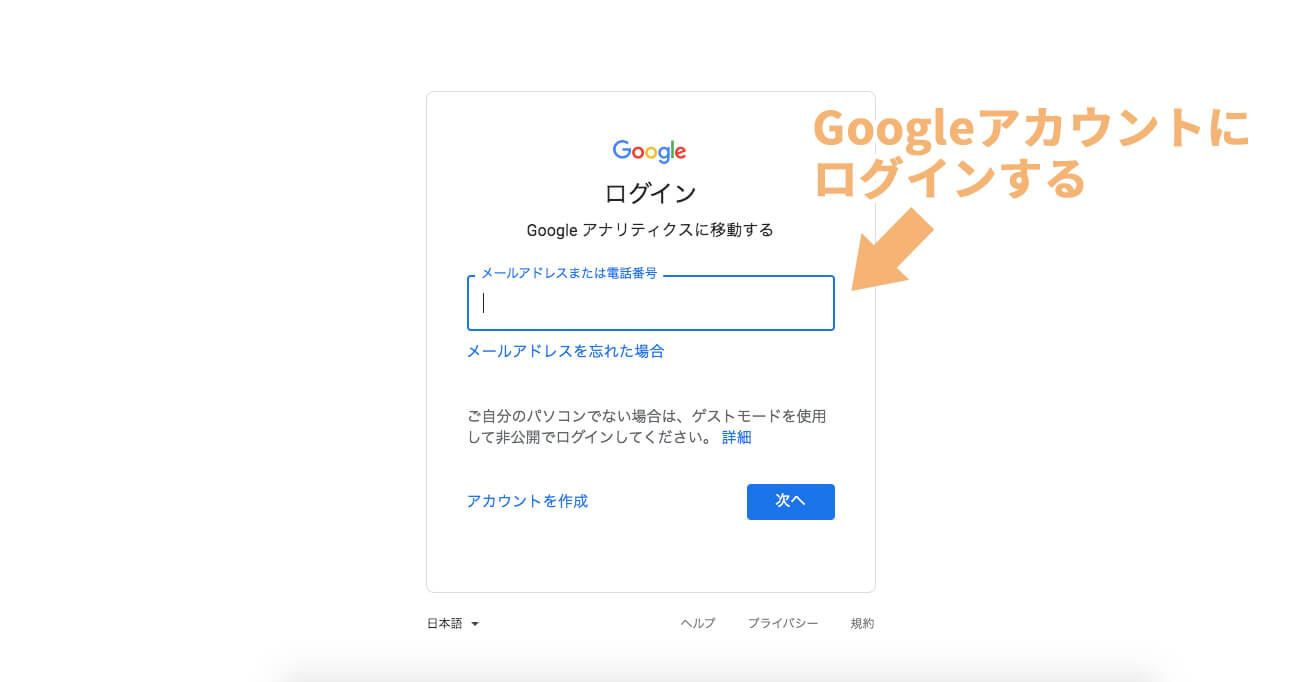
※Googleアカウントにログインしてない場合は、下図のログイン画面が表示されます。

上図で、Googleアカウントにログインすると、下図のように、タグマネージャーの画面になります。

上図で、「アカウントを作成」をクリックします。次に、下図の「新しいアカウントを追加」ページを設定していきます。

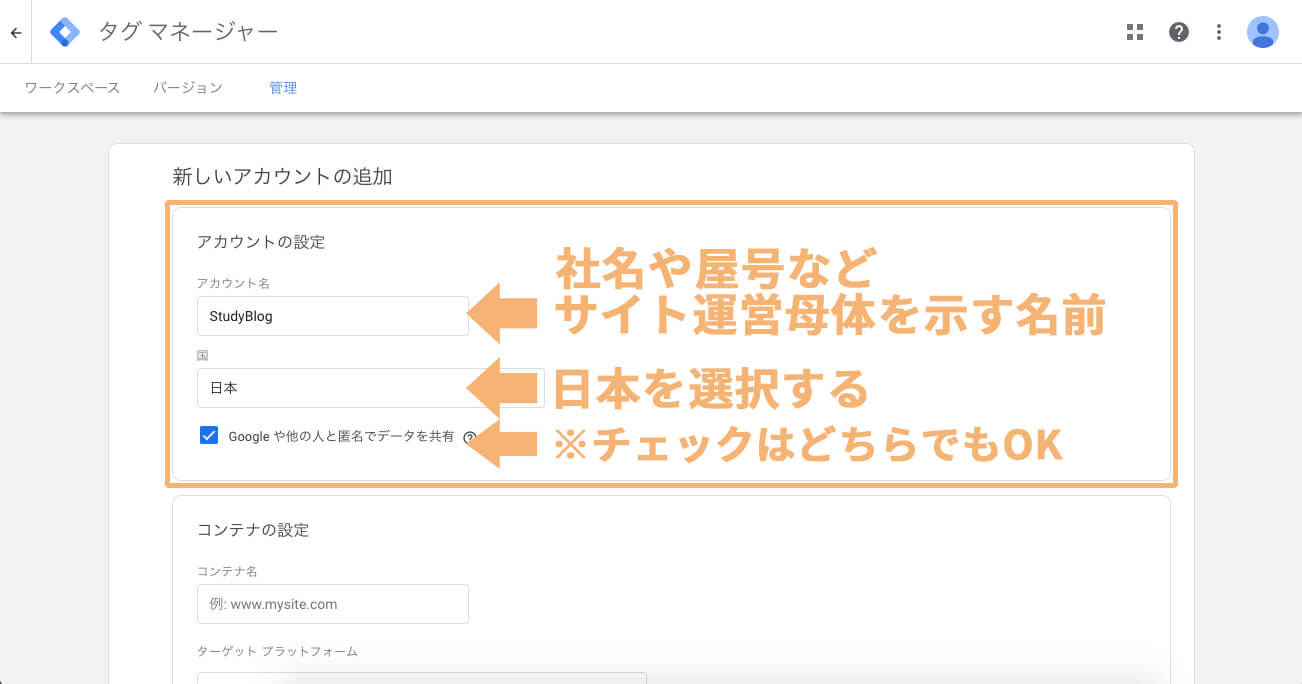
上図の「アカウント設定」から入力していきます。
ここの「アカウント名」には、サイトを運営している企業や個人などの、サイト運営者を示す名称を設定するのがオススメです。
※次の画像で出てきますが、コンテナのところに、サイトを示す名称を入力します。
国名は、「日本」を選択します。
「Googleや他の人と匿名でデータを共有」の箇所のチェックはどちらでも大丈夫です。チェックをつけると、ベンチマークサービスという便利なサービスが利用できるようになります。
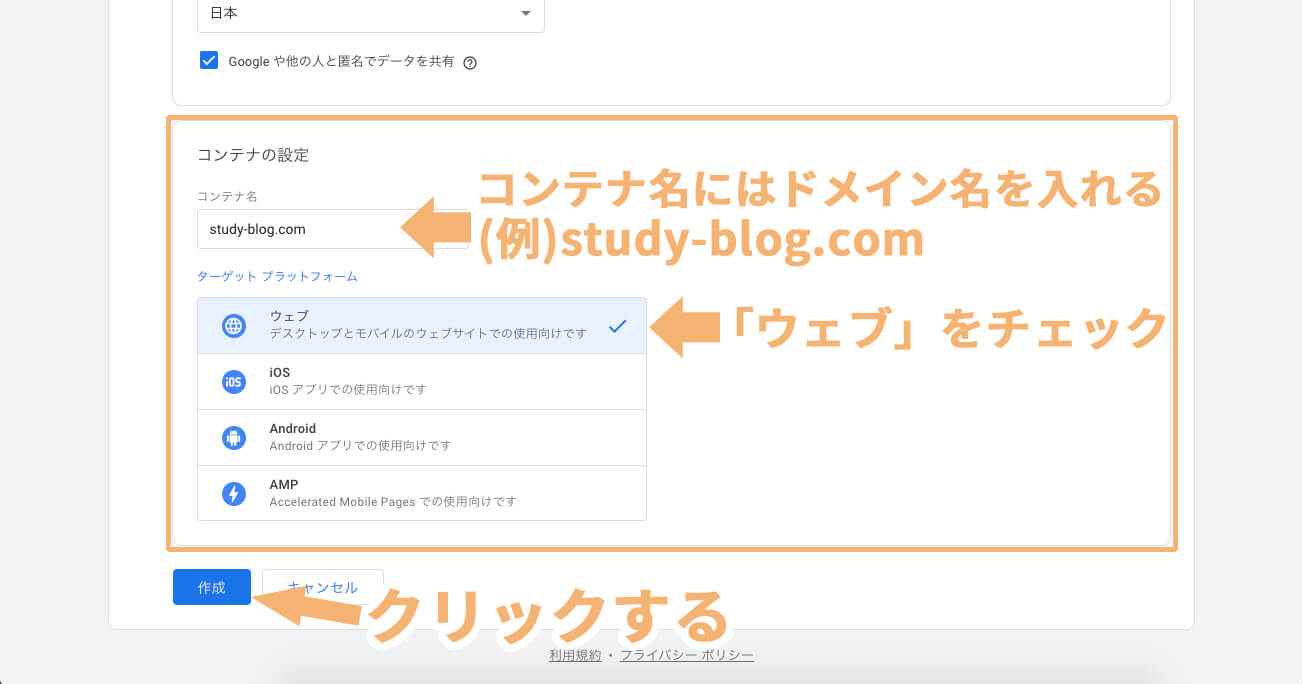
上図のオレンジ枠の設定が終わったら、下にスクロールして、下図の「コンテナの設定」に進みます。

コンテナの名称が聞きなれないと思いますが、「コンテナは、サイト単位の設定」と考えておくと良いです。
上図のように、「コンテナ名」には、サイトのドメインを入れておくのがオススメです。
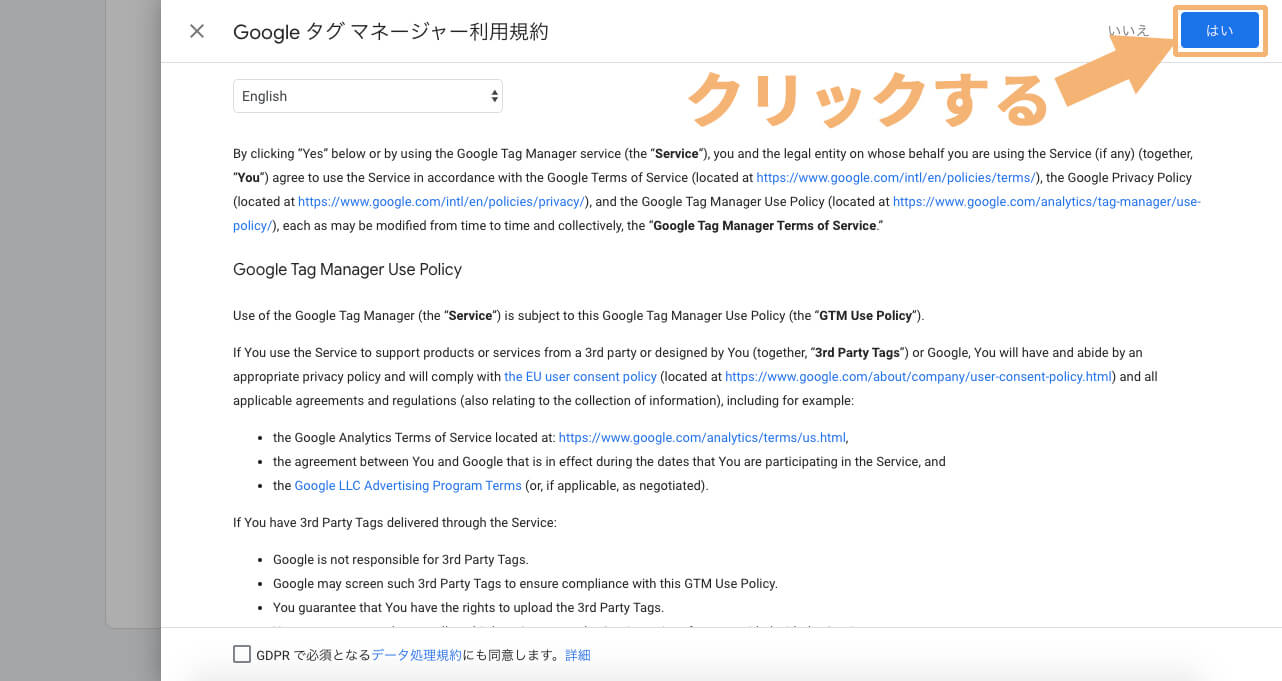
その下は「ウェブ」をクリックして、「作成」をクリックします。すると、下図の利用規約が表示されます。

上図の右上の「はい」をクリックします。
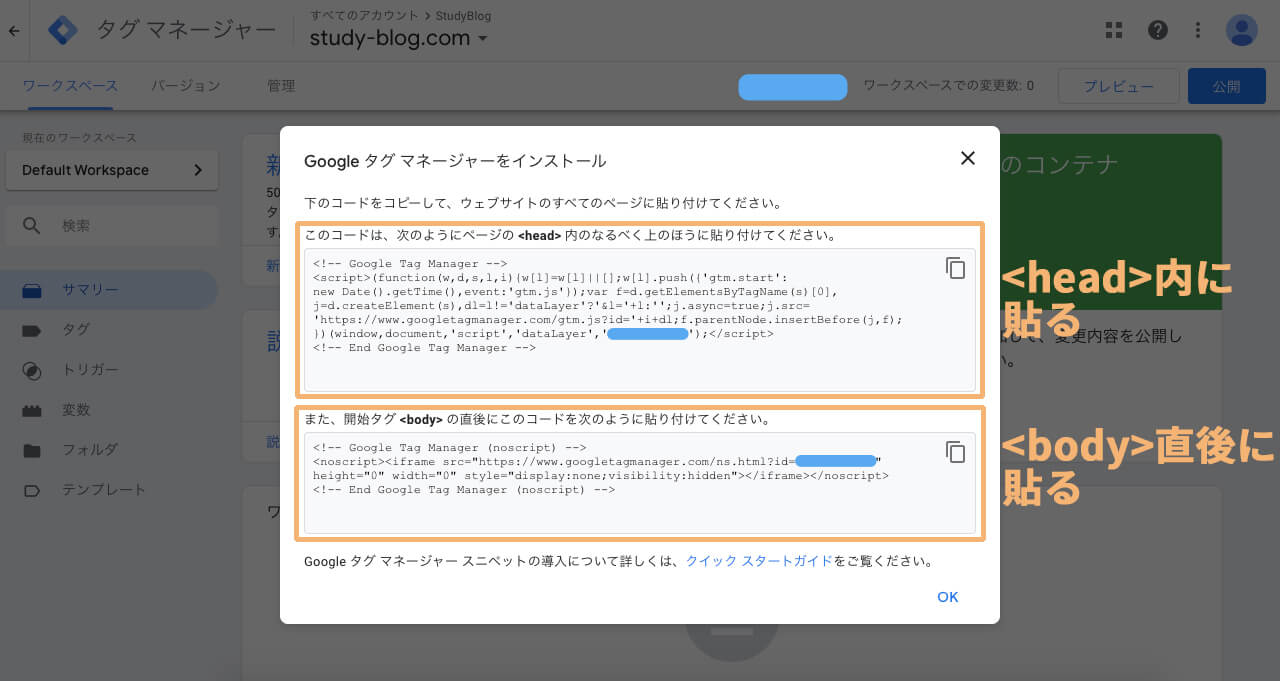
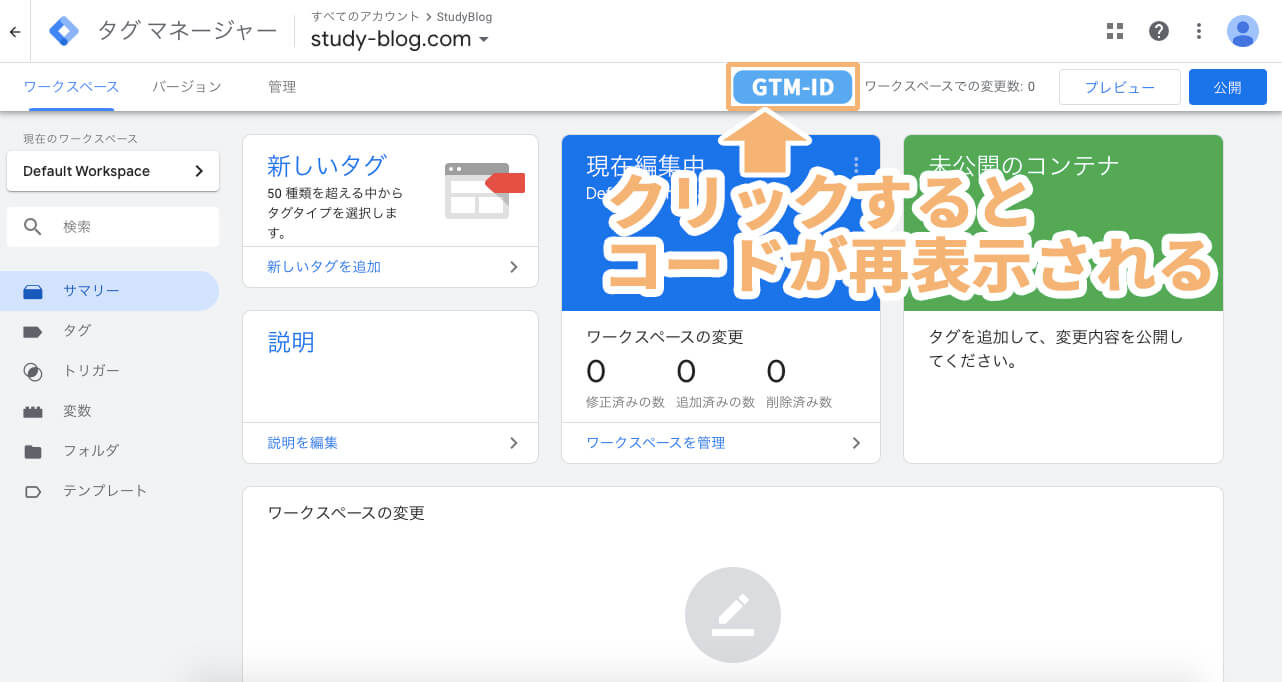
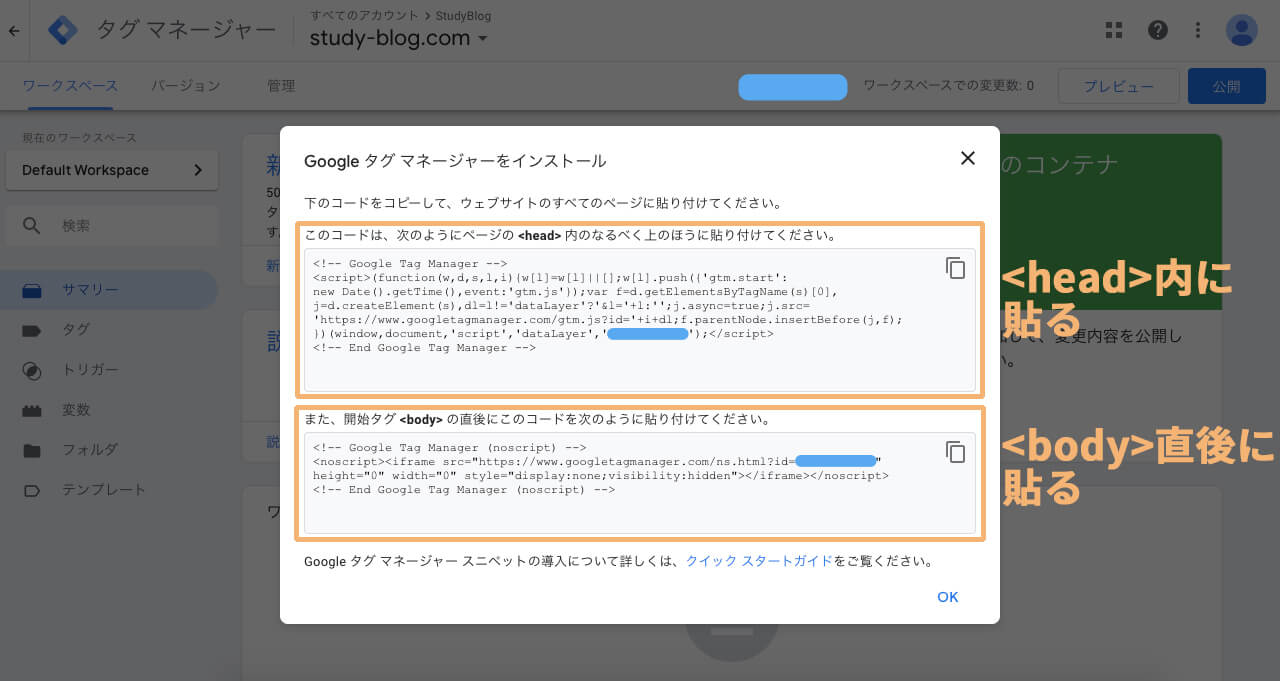
「はい」をクリックすると、下図のように、コードが表示されます。

次の章で、上図のコードをWordPressのサイトに貼っていきます。
※上図の上側のコードは「<head>内のなるべく上のほう」に、上図の下側のコードは「<body>の直後」に貼っていきます。

【Step2】WordPressにGoogleタグマネージャーのコードを入力する

次に、WordPressに、Step1で取得したGoogleタグマネージャーのコードを入力していきます。
コードを入力する方法は以下の3パターンあり、今回は①と②のパターンを紹介していきます(③は別記事にて紹介していきたいと思います)。
- ①「外観」の「カスタマイズ」で入力する(使用しているWordPressテーマによって可否が異なります)
- ②子テーマの「header.php」に入力する
- ③プラグインを使用する
①「外観」の「カスタマイズ」で入力する
この方法は、使用しているWordPressテーマによって、できるかどうかが変わってきます。
本サイトは、「SANGO」というWordPressテーマをしていますが、このSANGOは2つあるコードのうち、1つだけ(上側のコードだけ)が設定できます。
みなさんが使用しているテーマで実施できるかどうか、以下に進んで確認してみてください。

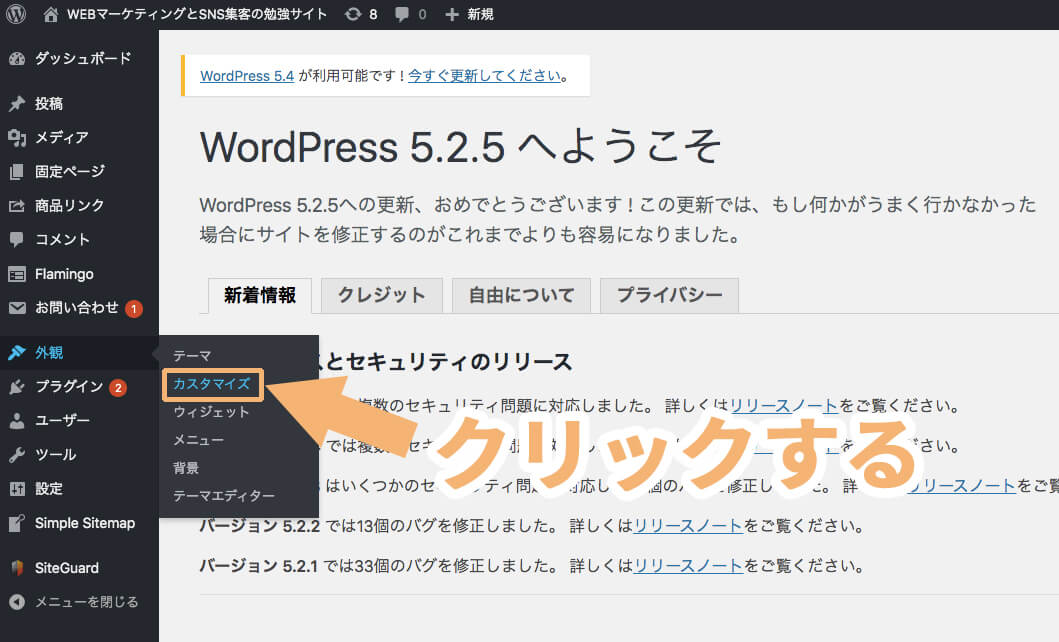
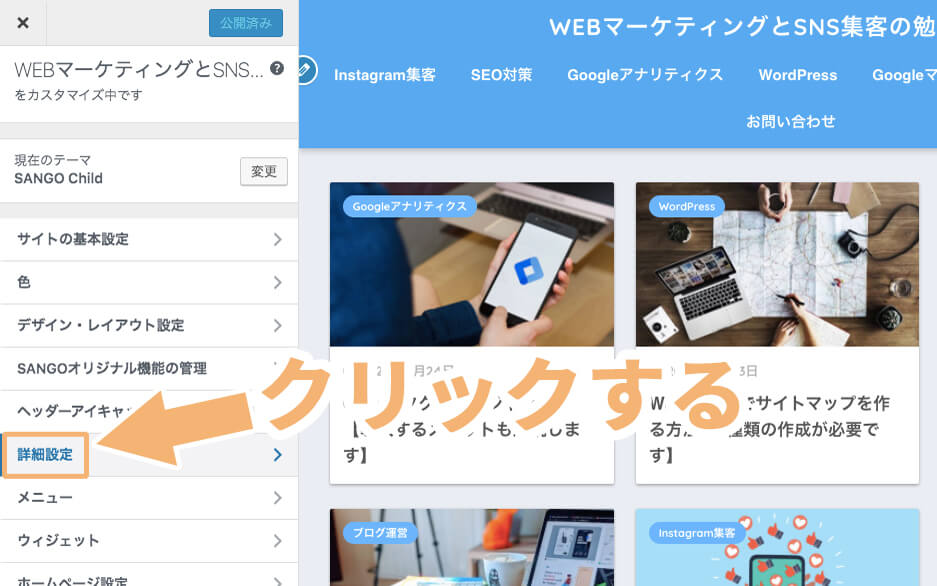
まず、上図のように、「外観」の「カスタマイズ」をクリックします。すると、下図のように、カスタマイズ画面が表示されます。

カスタマイズ画面のメニューも、WordPressテーマによって異なります。
SANGOでは、「詳細設定」をクリックします。
※ご自身のサイトで、下図のような「headタグ内にコード挿入」とかがないか、探してみてください。

上図の「headタグ内にコード挿入」のところに、「Googleタグマネージャーの上側のコード」を貼り付けて、「公開」をクリックします。
※SANGOにはありませんが、みなさんがご使用のテーマに「body直後にタグを挿入」などの設定枠がありましたらたら、同様に「Googleタグマネージャーの下側のコード」も貼り付けましょう。
WordPressのテーマによって可否が異なりますが、「外観」の「カスタマイズ」に、「headタグ内にコード挿入」や「body直後にタグを挿入」がある方は、ここに貼り付けるだけで、「WordPressにGoogleタグマネージャーのコードを入力する」作業が完了できます。
②子テーマの「header.php」に入力する
この方法は、事前に子テーマの「header.php」を用意しておく必要があります(子テーマに「header.php」を用意する方法は、別記事に紹介していきたいと思います)。
まずは、子テーマの「header.php」の編集画面に進みましょう。

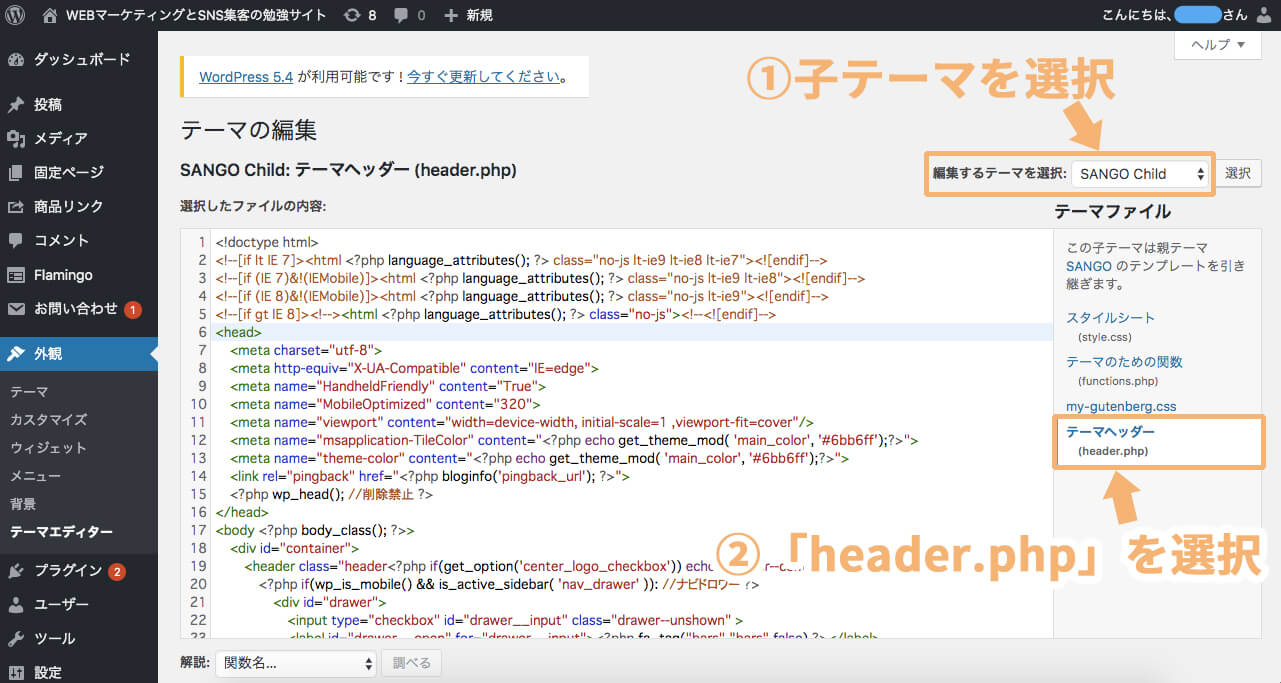
上図で、「外観」の「テーマエディター」をクリックします。すると、下図のように、「テーマ編集」画面が表示されます。

上図で、①子テーマを選択していることを確認して、②「header.php」をクリックします。
 を探して、
を探して、
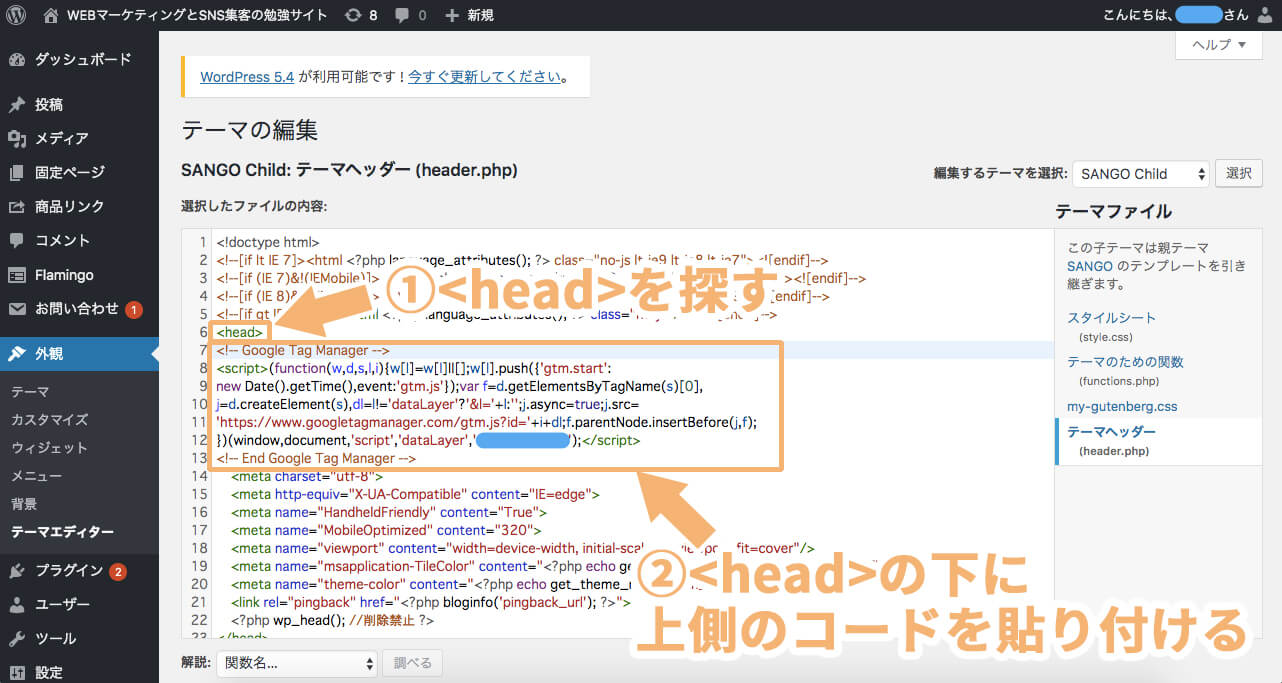
Googleタグマネージャーの上側にあったコードは、「<head>内のなるべく上のほう」に貼る必要があるので、①「<head>」を探します。
②<head>の下に、Googleタグマネージャーの上側にあったコードを貼り付けて、1つ目のコードが完了です。
続いて、「header.php」を下にスクロールしてしていきます。
 を探して、
を探して、
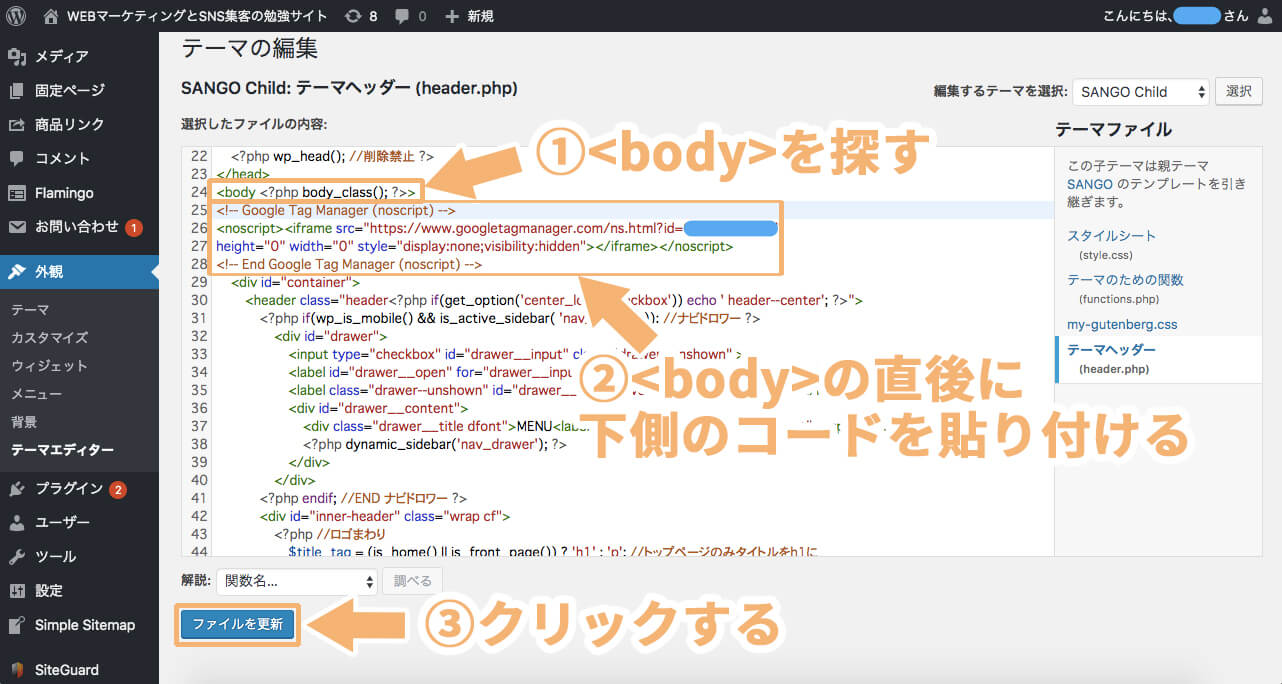
Googleタグマネージャーの下側にあったコードは、「<body>の直後」」に貼る必要があるので、①「<body>」を探します。
上図のように、②<body>の下に、Googleタグマネージャーの下側にあったコードを貼り付けて、2つ目のコードも設置完了です。
③最後に、画面下部にある「ファイルを更新」を忘れずにクリックしましょう。
以上で、WordPressにGoogleタグマネージャーを導入する作業は完了です!
まとめ
WordPressにGoogleタグマネージャーを導入する作業は、2ステップで実施できます。
- Googleタグマネージャーのアカウント取得
- WordPressにGoogleタグマネージャーのコードを入力する
この後は、タグマネージャーを使って「Googleアナリティクスを導入する方法」や「イベントトラッキングする方法」を、別記事にて紹介していきたいと思います。
今しばらくお待ちください!


