 Analytics勉強中の方
Analytics勉強中の方
こんなお悩みにお答えします。
今回の記事では、「直帰率と離脱率」に関して、以下の内容を説明したいと思います。
- 直帰率とは
- 離脱率とは
- 直帰率と離脱率の違い
- 直帰率と離脱率の改善方法
目次
直帰率とは

直帰率とは、「ユーザーがサイトを訪れて、1ページのみ閲覧し、そのまま離脱してしまった割合」のことを指します。
「1ページだけを見て、他のページを見ずに帰ってしまっている」ので、「直帰率が高い = ページの質が悪い」と考えられます。
※広告クリックをコンバージョンとしているページなどは、直帰率が高いからといって、必ずしも悪いというわけではありません(後述します)。
直帰率は、「サイト全体の直帰率」と「ページ毎の直帰率」の、2パターンの計算方法があります。
離脱率とは

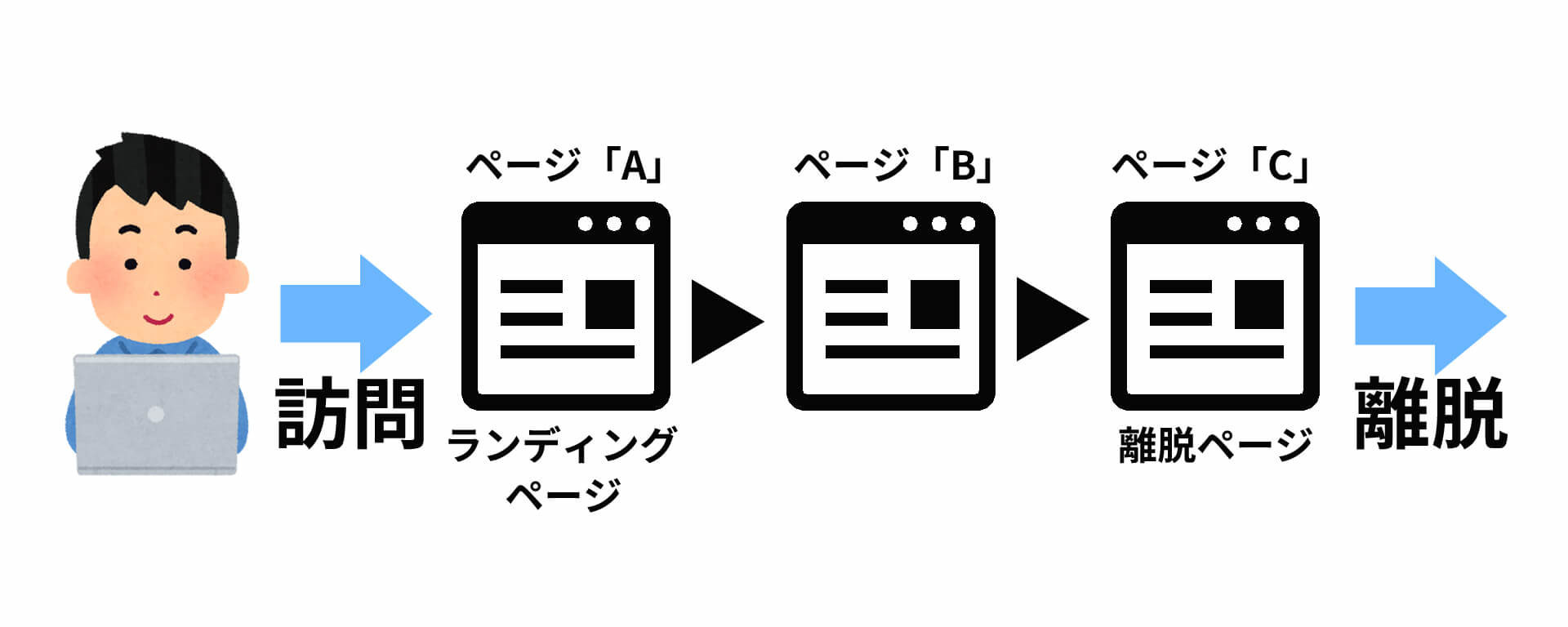
離脱率とは、「該当ページのすべてのページビューの中で、そのページがセッション最後のページになった割合」を指します。つまり「該当ページを見た後に、ブラウザを閉じたり別のサイトへ移動したりしてしまった割合」ということです。
トップページや、サイトへの集客用ページは、「目的のページに遷移してもらうこと」を目指していると思うので、これらのページで離脱率が高い場合は、改良の必要があります。
一方で、申し込み完了ページや、広告クリックをコンバージョンとしているページなどは、離脱率が高くても問題がないと考えられます。
離脱率の計算方法は、以下の通りです。
直帰率と離脱率の違い

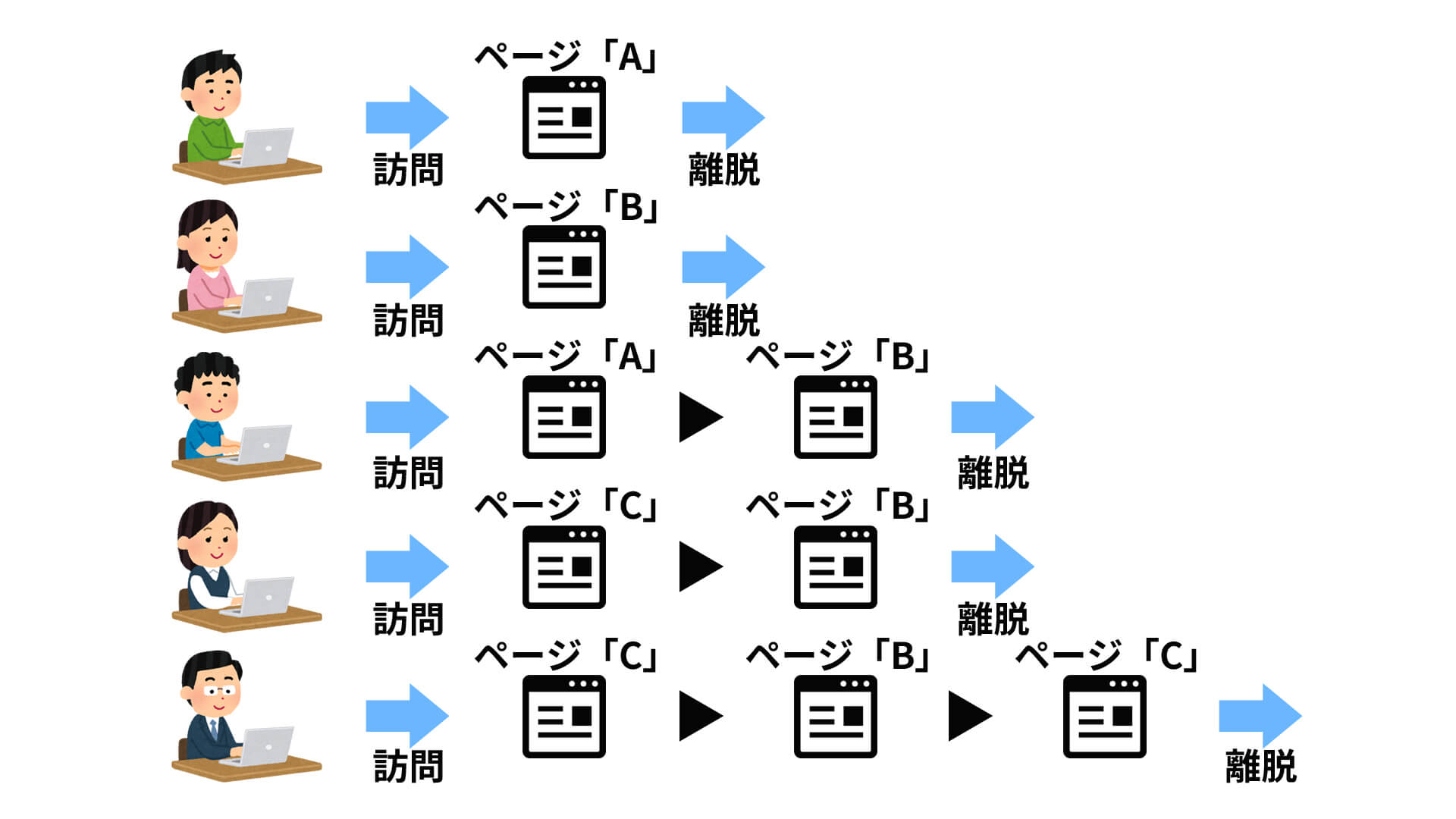
直帰率と離脱率の違いを上図の例で確認してみましょう。
まずは、直帰率から計算してみます。
- ページ「A」のランディングページ数:2、直帰数:1
- ページ「B」のランディングページ数:1、直帰数:1
- ページ「C」のランディングページ数:2、直帰数:0
よって、ページ毎の直帰率は、以下となります。
※ページ毎の直帰率 = 該当ページのみを見て、直帰したセッション数 / 該当ページのランディングページ数
- ページ「A」の直帰率 = 1/2*100 = 50%
- ページ「B」の直帰率 = 1/1*100 = 100%
- ページ「C」の直帰率 = 0/2*100 = 0%
サイト全体の直帰率も、計算すると以下の通りです。
※サイト全体の直帰率 = 直帰したセッション数 / セッション数
- 直帰したセッション数:2
- セッション数:5
次に、離脱率の計算です。
- ページ「A」のセッション最後のページになった回数:1、ページビュー数:2
- ページ「B」のセッション最後のページになった回数:3、ページビュー数:4
- ページ「C」のセッション最後のページになった回数:1、ページビュー数:3
よって、ページ毎の離脱率は、以下となります。
※離脱率 = 該当ページがセッション最後のページになった回数 / 該当ページのすべてのページビュー数
- ページ「A」の離脱率 = 1/2*100 = 50%
- ページ「B」の離脱率 = 3/4*100 = 75%
- ページ「C」の離脱率 = 1/3*100 = 33%
まとめると、
- ページ「A」の直帰率:50%、離脱率:50%
- ページ「B」の直帰率:100%、離脱率:75%
- ページ「C」の直帰率:0%、離脱率:33%
このように計算してみると、直帰率と離脱率が異なる定義であることがわかりますよね。
直帰率と離脱率の改善方法
直帰率、離脱率が悪いページを見つけたら、以下の要因がないかどうかを確認していきましょう。
- ユーザーのニーズとコンテンツの不一致
- ページの読み込みが遅い
- 導線がうまく機能していない
- デバイスに最適化されていない
ユーザーのニーズとコンテンツの不一致
ユーザーの求める情報がそのページに書かれていない場合、ユーザーはすぐに離脱してしまいます。
そのページを訪れるユーザーの多くが検索しているキーワードを調べて、コンテンツとニーズの不一致がないか確認してみましょう。
また、外部リンクを貼ってもらえてる時も注意が必要で、どういう情報を元にリンクを貼っていただけているかを確認しておきましょう。
ページの読み込みが遅い
「ページの読み込み時間が長いと、ユーザーは離脱してしまう」という調査結果が出ています。
ユーザーの40%は、読み込みに3秒以上かかるウェブサイトを放棄します。
引用元:The All-In-One SEO Tool(How Loading Time Affects Your Bottom Line)
ページの読み込みが遅かったり、動作が重かったりすると、ユーザーは待ちきれずに離脱してしまうことが多いです。画像を軽くしたり、ページ構成を見直したりして、読み込み速度を改善していきましょう。
改善案も提供してくれるので、とても便利です!
導線がうまく機能していない
目的のコンテンツや情報はあるが、次にユーザーが行うべきアクションがわからず離脱してしまうことが考えられます。
ナビゲーションリンクや、CTA(Call To Action)を適宜設置し、明確にわかりやすい導線が張れているかを確認しましょう。
※CTA(Call To Action)は、「ユーザーを具体的な行動に誘導すること」です。例えば、「体験問い合わせページはこちらから」というボタンや、「〇〇を達成したいなら、〇〇のページの内容理解しておくと良いですよ」と書いて別のページのリンクを貼るなどです。
デバイスに最適化されていない
PC、スマホ、それぞれに対応したレスポンシブデザインになってない、文字が読みにくい(フォントサイズや行間、改行が適切でない)などが要因で、離脱されてしまうことも考えられます。
ユーザビリティが問題ないかどうかも、意識しながらサイトを構築してみましょう。
まとめ
直帰率が高い、離脱率が高い状態にしておくと、サイトのコンバージョン(目標)が達成できず、サイトにとってマイナスになってしまうことが多いです。
サイト構築、記事制作をした後はそのままにせず、直帰率、離脱率を分析&改善していき、サイトの評価を少しずつ上げていきましょう!
直帰率、離脱率についてなど、Googleアナリティクスについてわかりやすく解説されているオススメ本をまとめてみました。Googleアナリティクスの知識を整理したい方は、こちらもチェックしてみてください!
Googleアナリティクスのおすすめ本5選【サイト運営初級・中級者向け】


